狗哥每次写wordpress的块编辑器插件都得查好多资料,下次再也不想使用百度搜索了,没一点实用的。妈的,自己记录下开发过程。
wordpress的块编辑器使用了react开发,所以直接使用文本编辑器写这些jsx代码十分费劲,根据官方描述,建议使用nodejs的npm包管理器来自动生成代码。
首先下载nodejs软件并安装,Windows装软件不用我教了吧。当然也可以使用服务器,个人觉得使用服务器装nodejs在编译构建时比较顺手,如果没有的,使用Windows操作也可以。
安装好后,打开命令提示符,输入如下命令,使用wordpress官方提供的脚手架工具快速创建一个块编辑器插件。
复制
npx @wordpress/create-block xxx
将xxx改成你的插件名字,如果不输入将会进入引导创建流程。
注意:使用命令提示符的时候,注意当前路径,上面的命令会在当前路径下生成文件。

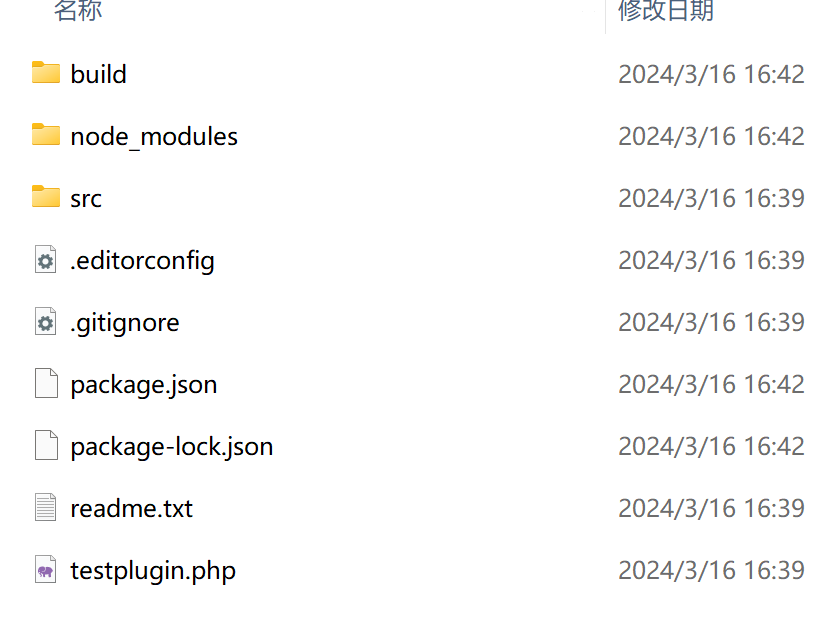
等它创建完成后,你的可以看到如下文件结构。

在终端(命令提示符)中使用如下代码构建
复制
npm run build
把它放在wordpress的插件目录中,并启用插件,在Gutenberg编辑器就可以使用它了。





评论 (7)